The 'Product Slide Gadget' provides a slide show that automatically displays all the products offered for sale on your Etsy store. When a shopper clicks on the image of one of your products, they are instantly linked to the order page for that product. An example is shown below.
Example Slide Show
To see what your store will look like, go to the setup page.
The gadget can be embedded on any web page or added to anyone's iGoogle home page. Just follow these steps:
1. Setup your store's slide show and get the HTML to embed on a web page like your blog or any other page where you can edit the HTML.
and/or
2. Add your slide show to your iGoogle home page.
Although it is not required, please consider making a donation to help us keep offering services like this one.
Setup your store's slide show and get the HTML to embed on a web page
If you have navigated away from the slide show setup page, you can get back to it by clicking here.
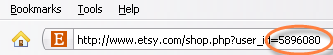
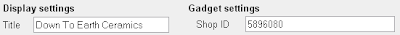
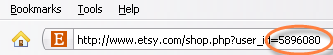
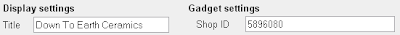
When you arrive at the setup page, you will see a form similar to the one shown below. Enter your shop ID in the box labeled, Shop ID, and any Title text you would like in the Title box. To find your shop ID, just go to your Etsy store and look in the address bar of your web browser:
 Your shop ID is the number displayed after 'user_id='. For the example shown above, you would enter 5896080 in the form.
Your shop ID is the number displayed after 'user_id='. For the example shown above, you would enter 5896080 in the form.
The example shown here was setup with nothing entered in the Title box. Click the 'Preview Changes' button and images of your products will begin to appear on the slides. To get the html code used to embed your product slide show in another web page, click on the 'Get the Code' button.

Add your slide show to your iGoogle home page
If you would like to add your slide show to your iGoogle home page, follow the link below:
Add slide show to my iGoogle home page
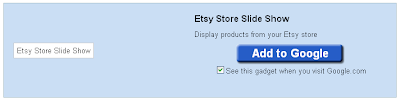
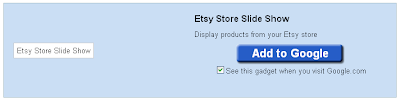
On that page you will see a form that looks like:

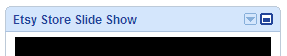
Click the 'Add to Google' button and the gadget will be added to your home page. You will need to do one additional step to customize it for your shop. In the bar along the top of the gadget, click on the small downward pointing triangle in the upper right corner.

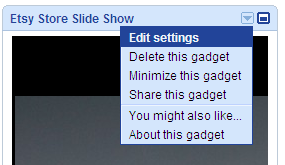
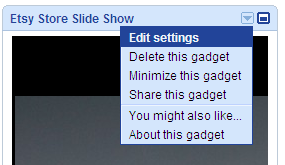
You will be presented with a menu like the one shown below:

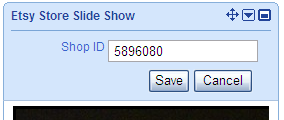
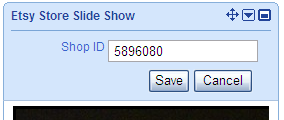
Click 'Edit settings' and the following form will appear:

Enter your shop ID as described above in the box titled 'Shop ID' and click the 'Save' button. Images of your products will begin to appear in the gadget!
I hope this gadget comes in handy! Please let me know if you have any feedback, ideas, or suggestions.
Example Slide Show
To see what your store will look like, go to the setup page.
The gadget can be embedded on any web page or added to anyone's iGoogle home page. Just follow these steps:
1. Setup your store's slide show and get the HTML to embed on a web page like your blog or any other page where you can edit the HTML.
and/or
2. Add your slide show to your iGoogle home page.
Although it is not required, please consider making a donation to help us keep offering services like this one.
Setup your store's slide show and get the HTML to embed on a web page
If you have navigated away from the slide show setup page, you can get back to it by clicking here.
When you arrive at the setup page, you will see a form similar to the one shown below. Enter your shop ID in the box labeled, Shop ID, and any Title text you would like in the Title box. To find your shop ID, just go to your Etsy store and look in the address bar of your web browser:
 Your shop ID is the number displayed after 'user_id='. For the example shown above, you would enter 5896080 in the form.
Your shop ID is the number displayed after 'user_id='. For the example shown above, you would enter 5896080 in the form.The example shown here was setup with nothing entered in the Title box. Click the 'Preview Changes' button and images of your products will begin to appear on the slides. To get the html code used to embed your product slide show in another web page, click on the 'Get the Code' button.

Add your slide show to your iGoogle home page
If you would like to add your slide show to your iGoogle home page, follow the link below:
Add slide show to my iGoogle home page
On that page you will see a form that looks like:

Click the 'Add to Google' button and the gadget will be added to your home page. You will need to do one additional step to customize it for your shop. In the bar along the top of the gadget, click on the small downward pointing triangle in the upper right corner.

You will be presented with a menu like the one shown below:

Click 'Edit settings' and the following form will appear:

Enter your shop ID as described above in the box titled 'Shop ID' and click the 'Save' button. Images of your products will begin to appear in the gadget!
I hope this gadget comes in handy! Please let me know if you have any feedback, ideas, or suggestions.
Comments
Post a Comment
Please leave your comments on this topic: